If your blog is in Google Blogger and you are searching contact form for blogger contact page then go to details.
How to add contact us form in blogger blog? If you are a new blogger or website owner and you want to create a contact us page in your blog or website, or want to add Contact Form.

So today in this post we are going to give you information about how to easily create a Contact Form Page in any of your Blogger Blog. After reading this article completely and following all the steps, you will create a contact page in your blogger till the end.
How to Create Contact Form Page in Blogger?
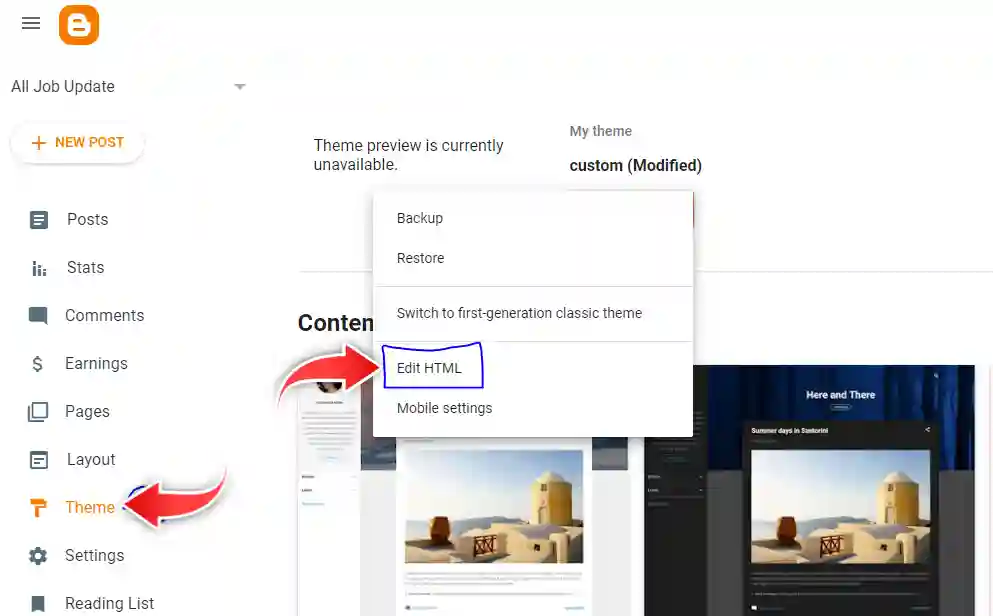
Step 1: First of all login to the Deshbord of your blog.
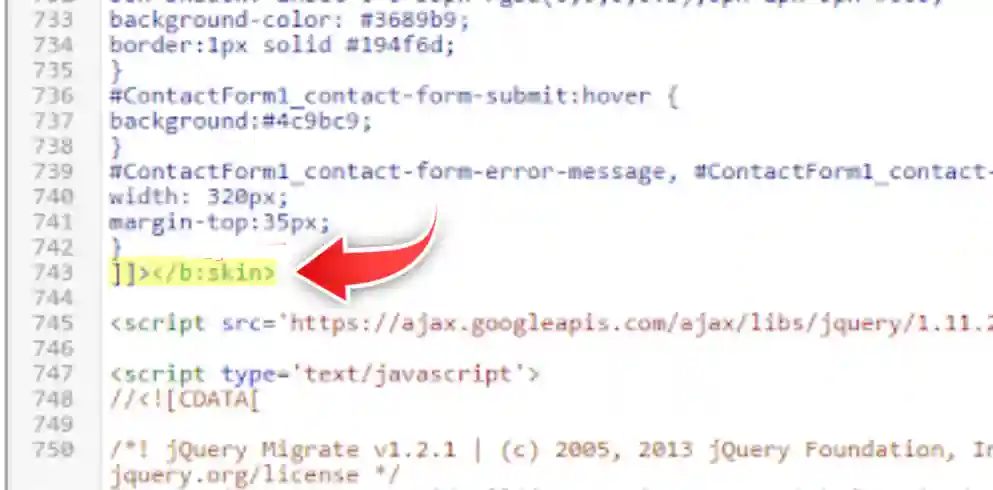
Step 2: Go to Theme edit html and search ]]></b:skin> by pressing Ctrl+F. After searching, copy and paste the code given below on top of it.

#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://2.bp.blogspot.com/-GoNmkIDybR0/UZuZDpVOXaI/AAAAAAAAEO8/pNPaQU1aiwQ/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://3.bp.blogspot.com/-zGxMJ_C5R60/UZuZGnKgcuI/AAAAAAAAEPE/KwPOHFuBffc/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://1.bp.blogspot.com/-QduNKpNbFyQ/UZuZPuE_OfI/AAAAAAAAEPU/Rv4C4Kic2I0/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}After entering the code you have to save the theme. And once you have to reload your blog. There is no error of any kind. After that move on to the next step.

Step 3: After pasting this code, go to the pages of your blog and create a new page of a contact form. Or you have to open your previous page, and edit.

Step 3: Now open the page and open the HTML section.

Step 4: After clicking on HTML, copy and paste the code given below.
<div id="contact_wrap"><h3>Contact Us</h3><form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name"
size="30" type="text" value="" /><input id="ContactForm1_contact-form-email"
name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message"
name="email-message" placeholder="Message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message"></div>
<div id="ContactForm1_contact-form-success-message"></div></div>
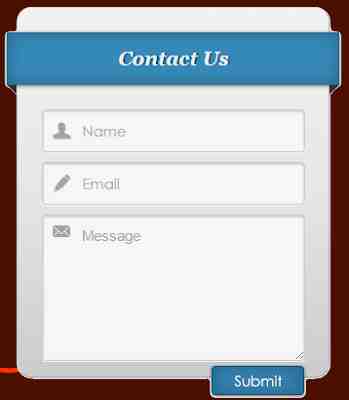
</form></div><style type="text/css">#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}</style>Now All Done! Now your work is done. And now your awesome contact form page has been created. You can check if you want. Now Your Contect page is ready.

Conclusion
See, you followed only 4 steps of this article of ours and you have added a beautiful contact form page in your blogger. According to me, you will not find a better design than this. yes if you want to change its design then you have to change its css code.
